ブログ
Googleカレンダーに定休日を設定する
過去にもGoogleカレンダーの設定方法等を紹介しましたが、Googleカレンダーがリニューアルされているので、改めてご紹介しようと思います。
また、曜日によって定休日がある整骨院様向けに定休日の設定方法も解説します。
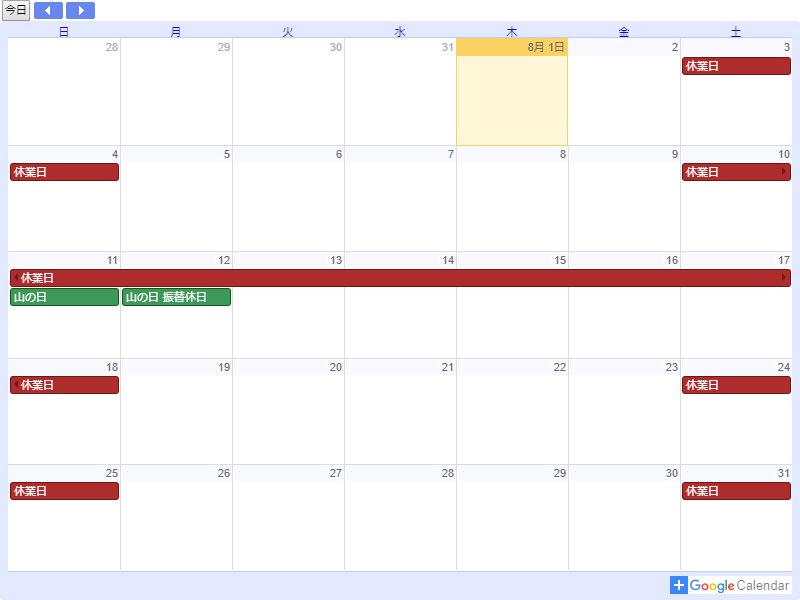
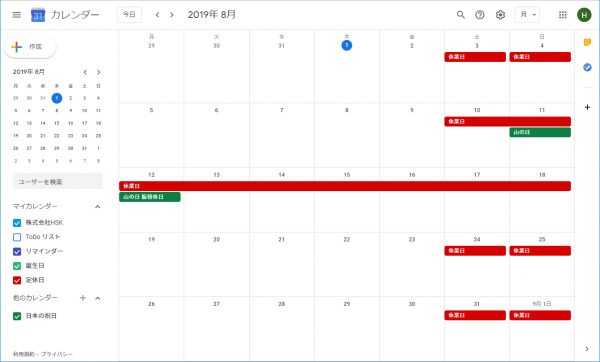
具体的にはこんな感じのモノを設定する予定です。
Googleカレンダーをホームページに埋め込んでみたものの何の設定も行っていない為に予定が真っ白になっていたり、祝日しか掲載されていないカレンダーでは非常にもったいないので、是非以下を参考に自院のカレンダー設定をおこなってみてください。

土曜日、日曜日が定休日なので、そこには自動で【休業日】等のスケジュールが入るように設定する。
お盆休み等の祝日や臨時休業等は手動で設定する必要がありますが、休業日を設定できているだけでだいぶ管理の手間が省けると思いますので、そのやり方を解説しようと思います。
過去に紹介したGoogleカレンダーの記事はこちら
https://www.honepage.com/blog/knowledge/37
Googleカレンダーに「休業日」を設定する方法
自分のアカウント、または院のアカウントでGoogleにログインする必要がありますので予めログインをしておいてください。
Googleのアカウントがない!ログインって何?という方は過去記事を参照してください。
https://www.honepage.com/blog/knowledge/10
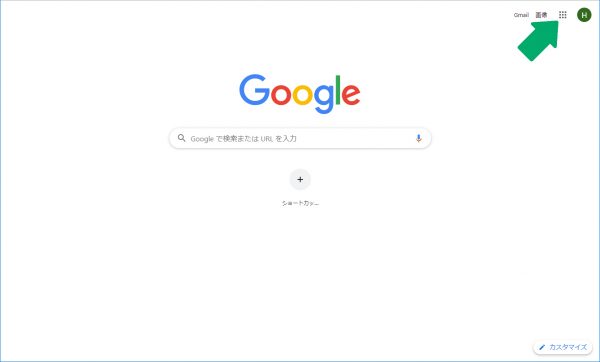
Googleのホーム画面から右上にある矢印からメニューを出します。

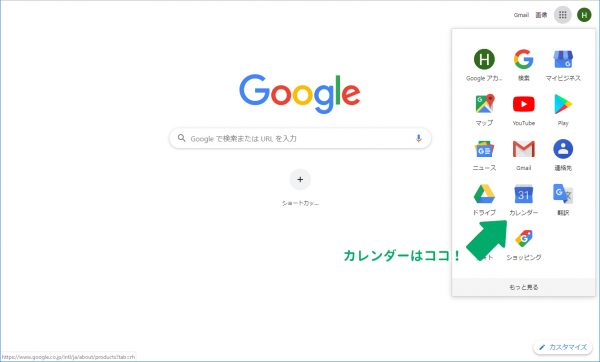
下の方に【カレンダー】という項目がありますので選択します。

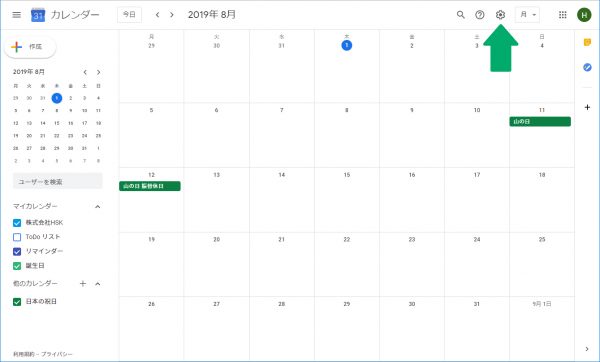
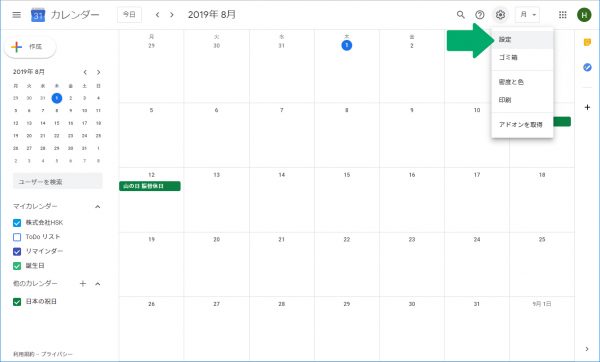
カレンダーの画面になりますこの画面はすでにカレンダーを運用している方は差があると思います。
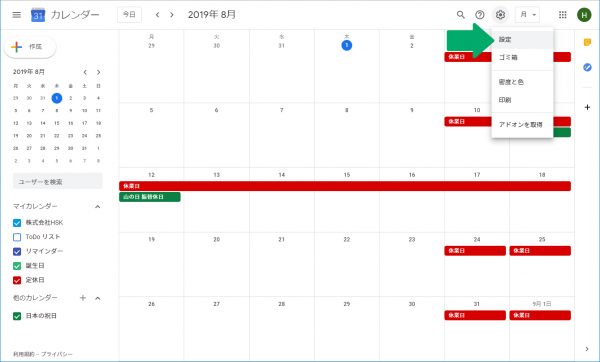
画面の右上の「歯車マーク」をクリックします。

歯車を選択するとメニューが出てきますので「設定」を選択します。

画面が切り替わります。この画面から「定休日」のカレンダーを作成します。
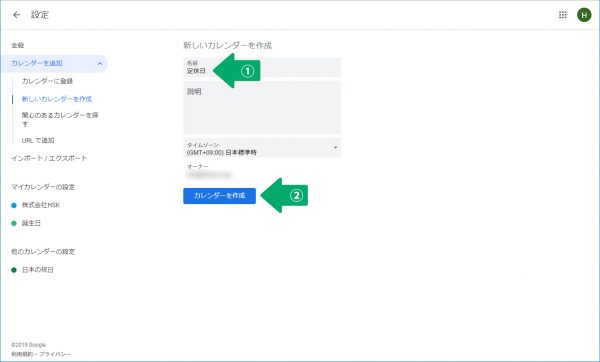
「カレンダーを追加」タブを選択して「新しいカレンダーを作成」を選択します。

新しいカレンダーの作成画面が出てきますので、カレンダーの名前を指定して「カレンダーを作成」をクリックします。
今回は「定休日」として作成しました、名前は何でも構いませんので「休診日」や「休業日」等、条件に合わせて適当に変更してください。

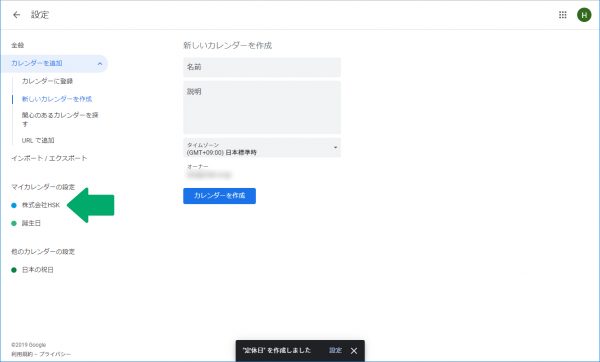
「カレンダーを作成」をクリックすると下の方に黒い枠が出てきてカレンダーが作成された事を伝えてくれます。
コレが出てきたら、「マイカレンダーの設定」から一般に公開する設定を行います。

今回は「株式会社HSK」のカレンダーを参考までに設定してみます。
カレンダーの設定の下の方を見ると先ほど作成した「定休日」のカレンダーが作られていることが解ります。
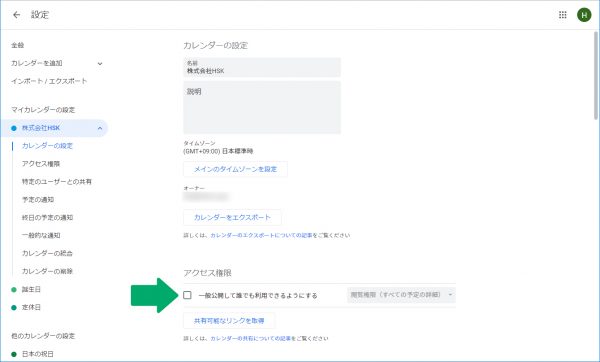
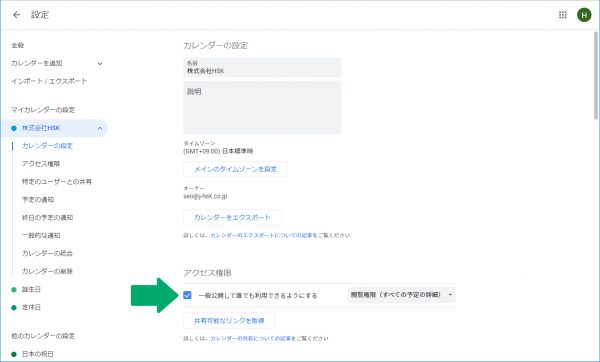
目線を画面中央に戻して、「カレンダー設定」の少し下の方に「アクセス権限」という項目がありますので、すぐ下のチェックボックスをクリックしてチェックマークを入れます。
テキストを見ると解るように一般に公開する設定を行いました。このチェックマークを付けていない場合、ホームページ等に埋め込んだ際にカレンダーを設定したGoogleアカウントでログインしない限りカレンダーを見る事が出来なくなってしまいます。
逆に、カレンダーを公開したくない場合はコチラのチェックマークを外します。チェックを外す事で一般の方がカレンダーを見る事ができなくなります。

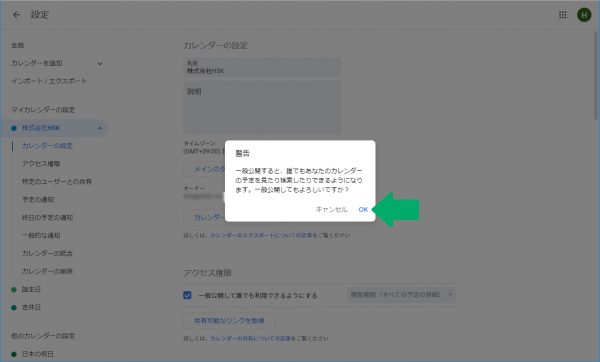
クリックすると「警告」として「誰でもカレンダーの予定を見れるようになってしまいますよ」という内容の事を言われますので「OK」をクリックします。
そもそも休診やイベント等を公開するためのカレンダー作成の説明なので「OK」を選択しますが、整骨院の状況や活用方法等に合わせて設定は考えてください。

チェックマークを付ける事ができました。

同様に「定休日」のカレンダーも「アクセス権限」の設定を行い、左上の「←設定」をクリックして元のカレンダー画面に戻ります。

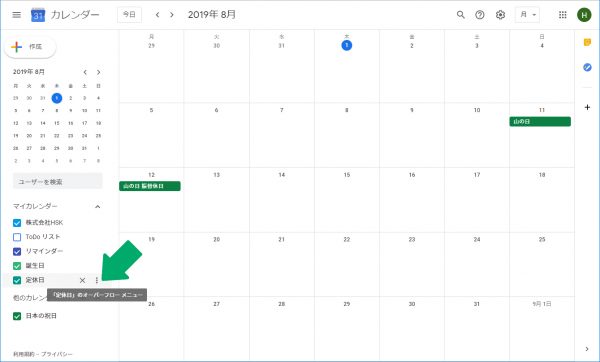
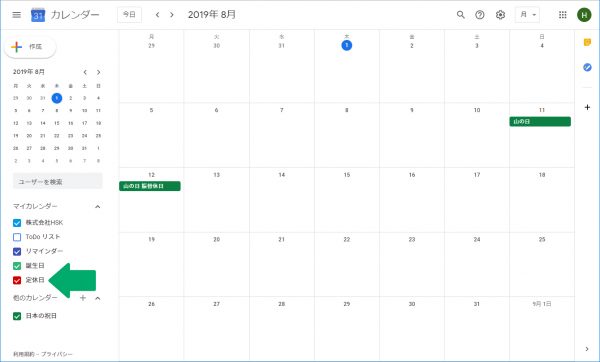
左下に「定休日」が追加されていますが、表示している色が似ているので右の「×」の隣の所をクリックして色を変更しておきましょう。

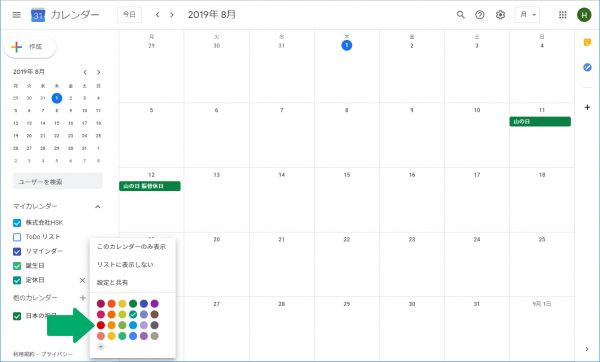
色々なカラーが出てくるので、今回は赤っぽい色にしておきます。

色変えが完了しました。

予定を入力する
次は「休業日」の予定を作ってゆきます。
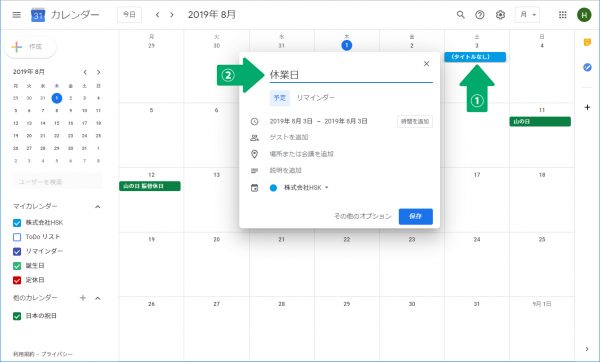
弊社は土曜日と日曜日が定休日なので、土曜日の列日付の下辺りをクリックします。
すると予定を入力する画面が出てきますので「休業日」と入力します。ココは適当に変更してください。

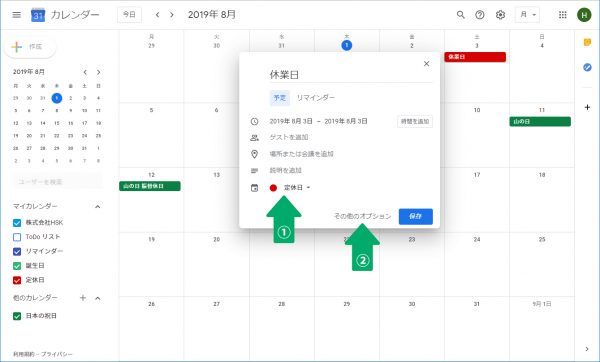
下の方にあるカレンダーを「定休日」に変更します。
このまま「保存」をクリックすると単一の予定になってしまうので、隣の「その他オプション」をクリックします。

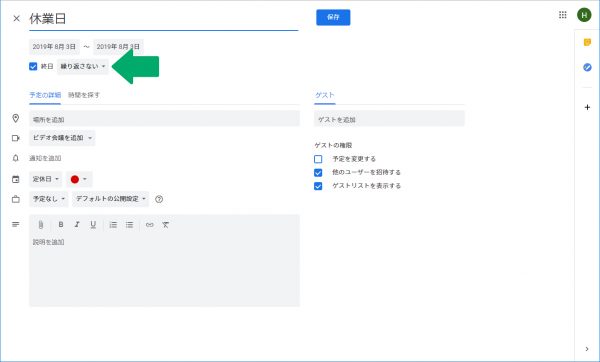
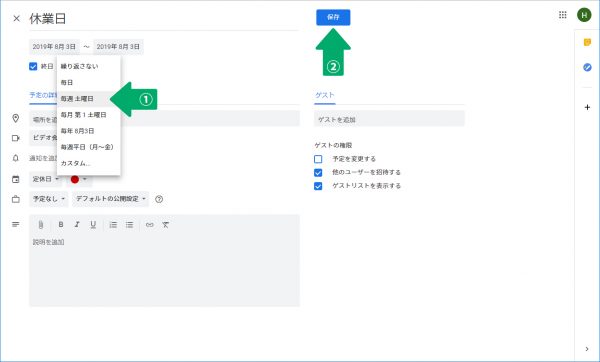
画面が切り替わって詳細画面になりますので、日付の下の部分「繰り返さない」を変更します。

「毎週土曜日」に設定して保存をします。
隔週お休みや第一土曜日のみ等の設定を行う事ができますのでお好みで行ってください。

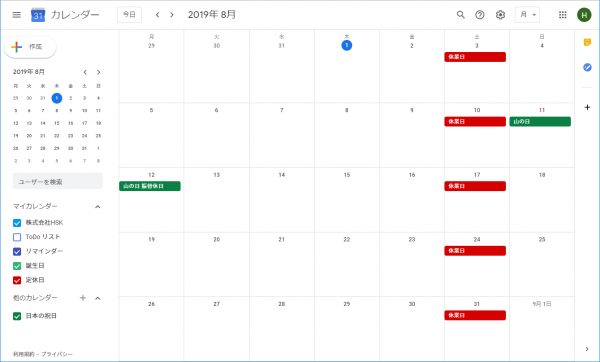
毎週土曜日に「休業日」が設定されました。

日曜日も同様に設定します。
ただ、お盆休み等の定期休業がありますのでそれを設定しようと思います。
土曜日から次の日曜日までまとまった休みとなりますので、まずは余計な「休業日」を削除します。
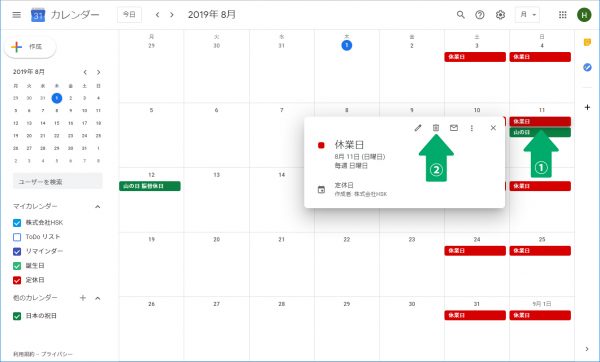
不要なスケジュールをクリックして現れたメニューの上部にある「ゴミ箱」マークをクリックします。

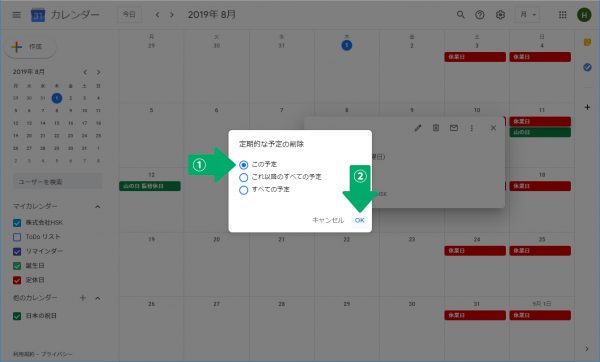
画面が暗転します。この予定だけ削除したいので「この予定」のラジオボタンにチェックして「OK」をクリックします。

同様のやり方で不要なスケジュールを削除します。

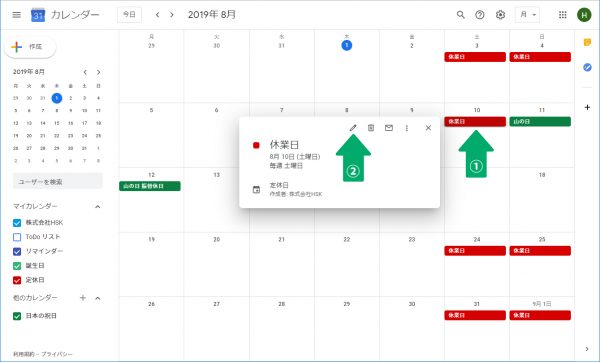
連休開始となる「休業日」をクリックして予定を連休に変更します。
上部の鉛筆マークをクリックして編集画面に切り替えます。

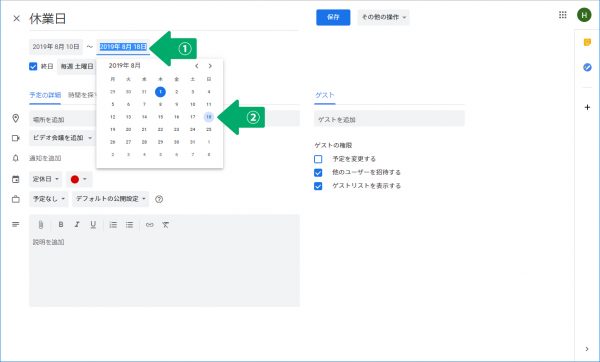
編集画面の日付をクリックするとカレンダーが出てきますので、連休終了の予定日を選択し、保存をクリックします。

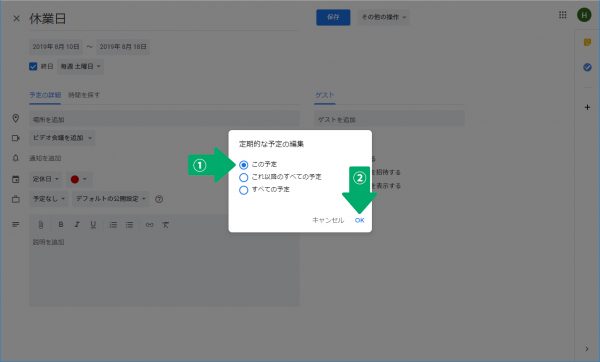
定期的な予定にしていたので、下図のような質問が出てきますので「この予定」のラジオボタンにチェックを入れて「OK」をクリックします。

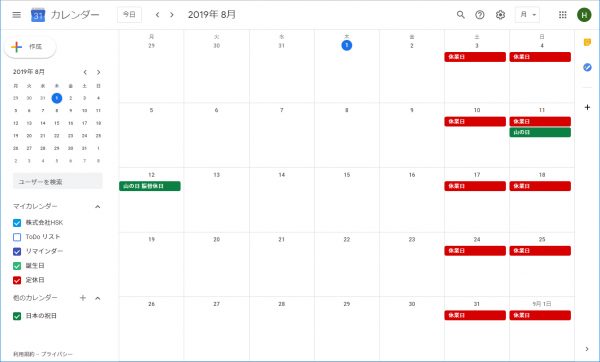
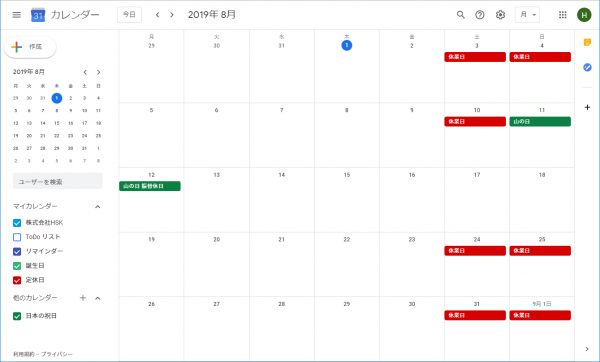
画面が切り替わり、下図のようになっていれば成功です。

以上でカレンダーの設定は完了です。
せっかくなのでホームページに埋め込む方法も書いておきます。
Googleカレンダーをホームページに埋め込む
ホームページに埋め込むためにはカレンダーのiframeのソースを取得する必要があります。
上部の歯車マークをクリックして「設定」を選択します。

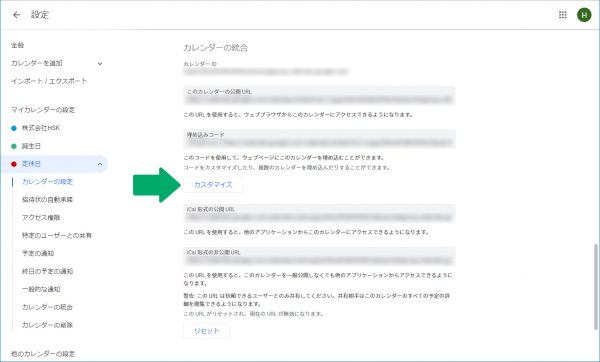
カレンダーの設定画面から今回制作した「定休日」をクリックします。

設定画面を下の方にスクロールしていくと「カスタマイズ」という項目がありますのでそちらをクリックします。

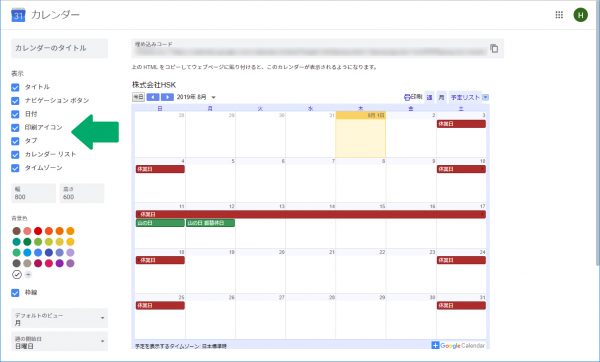
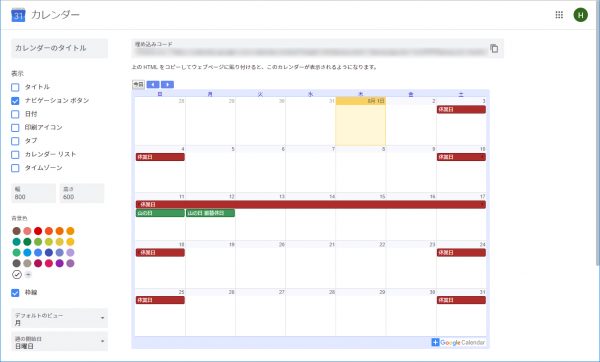
画面がカレンダーの設定画面に切り替わりますので、左側のチェックボックスでカレンダーに表示するものを選択します。

ホームページに掲載する前提なので、こんな感じにしてみました。

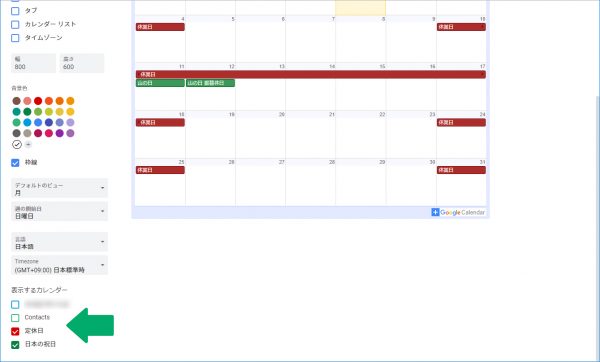
画面を下の方に下げて表示するカレンダーを選択します。
表示したいのは「定休日」と「日本の祝日」くらいかと思いますので、必要のないものはチェックを外します。

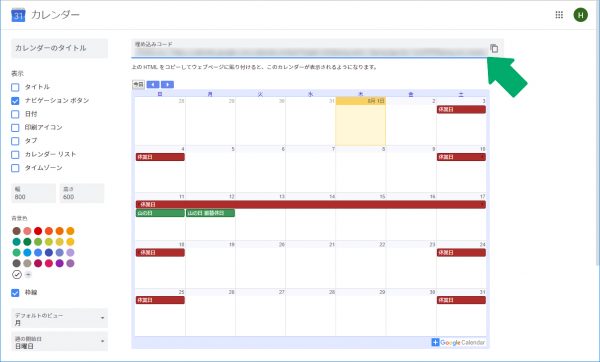
以上の設定が完了したら最上部にある「埋め込みコード」をコピーします。

コチラのコードをホームページの適当な場所にペーストすれば完了です。
あとはCSS等で形を形成してサーバーにデータをアップします。
ほねぺじのユーザーの方はコチラのコードと掲載する場所を弊社担当まで送付していただければと思います。
こういった更新に関してほねぺじベーシックプランは管理費の範囲内として追加料金なしにホームページの更新作業を行っています。
カレンダーを導入したい方は是非ご相談下さい。
以上、カレンダーの設定方法でした。



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談