ブログ
Twitterのタイムラインの埋め込み方法を図解!
Twitterのタイムラインの埋め込み方法を解説しようと思います。
いまや個人でも仕事でもSNSを利用している方も多く、その中でも特に有名なのはTwitterだとおもいます。このTwitter、ホームページにタイムラインを埋め込める機能がある事はご存知でしょうか?
ほねぺじでもホームページを作成するにあたって、院のTwitterを登録して更新している方も多いので、せっかく利用しているのであれば連動して相乗効果を狙うのが得策かとおもいます。
TwitterはFacebookと違って、タイムラインを埋め込むために専用のページを作らなくて済むのでとってもお手軽です。
具体的にはこんな感じのです↓。
Twitterのタイムラインを埋め込むために用意するもの
・埋め込むためのTwitterのアカウント(プロフィールページのURL)
・ホームページを見るためのブラウザ
以上です。
プロフィールページのURLは、
https://twitter.com/【@を抜かしたユーザー名】/
となります。ホームのURLではないのでご注意ください。
タイムラインの埋め込み方法
Twitterの公式ヘルプにも掲載されていますが、
まずは、以下のURLにアクセスします。

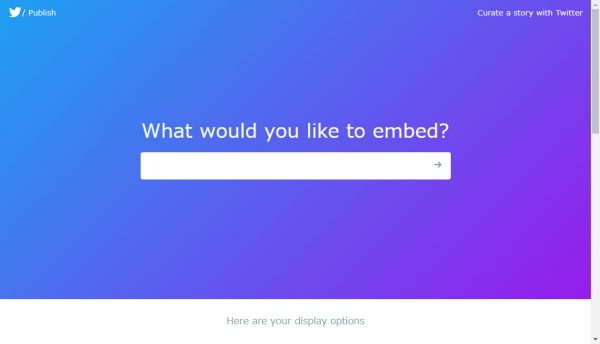
こんな感じのホームページに移動します。
※2019年9月11日現在のデザインです。今後アップデートによって変更となる場合があります。
英語のページですが、聞かれている事は単純ですので、翻訳、図解しながら作業方法をご説明します。

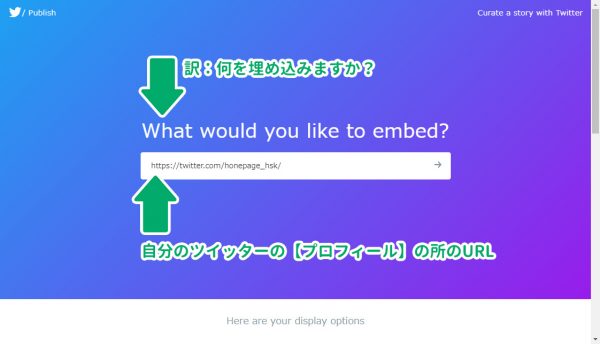
What would you like to embed?
「何を埋め込みますか?」と、言われているので自分のツイッターのプロフィールページのURLを「白枠」に貼り付けます。
貼り付け終わったら右端にある「→」をクリックします。

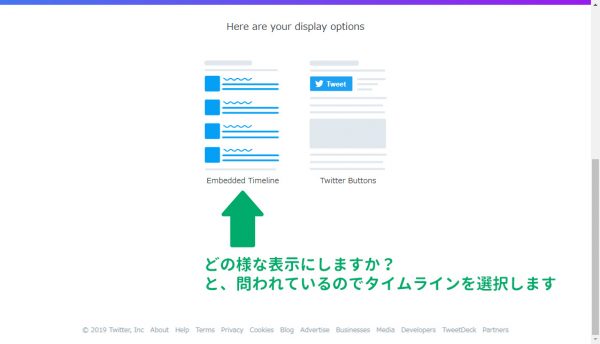
Here are your display options
「表示オプションは次の通りです」と言われています。「どんな表示方法にしますか?」と問われているので「Embedded Timeline」(タイムラインの表示)を選択してクリックします。
ちなみに隣りの「Twitter Buttons」はフォローボタン等を作ることができます。
今回はタイムライン表示の紹介なので飛ばします。

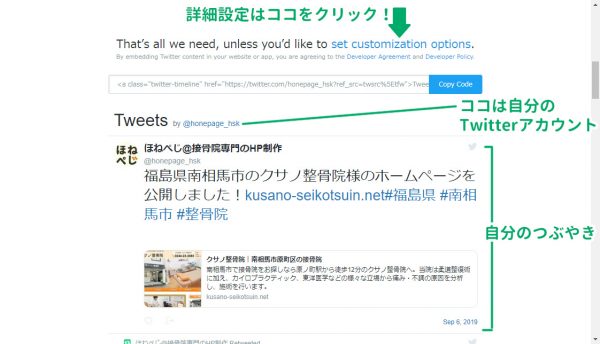
こんな感じの画面になります。
Tweet by @【自分のユーザー名】が入っていて、その下に自分のつぶやきが入っていれば問題ありません。
ユーザー名が違ったり、自分のツイートしていないものが入っている場合はユーザー名が間違っている可能性が高いです。
プロフィールページのURLをURLをよく確認しましょう!
ユーザー名は合っているのにツイートが表示されない場合は、ツイートが非公開になっている可能性がありますので、ツイッターの設定を見直してみましょう!
次にサイズ感やリンクの色等を調整します。
上部の「set customization options」をクリックしてカスタマイズ画面を表示します。

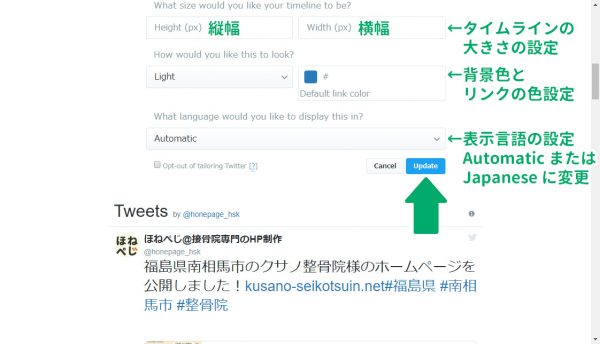
このような画面になります。
What size would you like your timeline to be?
「タイムラインを表示する大きさは?」と言われているので「Height」には縦幅を、「Width」には横幅を入力します。
ちなみに単位はピクセルです。
How would you like this to look?
「どんな見え方にしますか?」といわれています。
「Light(明るい)」と「Dark(暗い)」を選択して、右側のカラーでリンクの色を指定します。
リンクの色は16進数のWEBカラーコードで設定する事ができます。
What language would you like to display this in?
「表示言語どうする?」と言われているので、
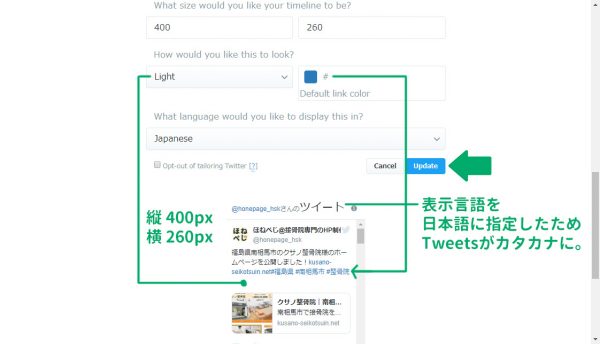
デフォルトの「Automatic(自動)」または「Japanese(日本語)」に設定します。

こんな感じに表示されますので、最後に「Update」をクリックします。

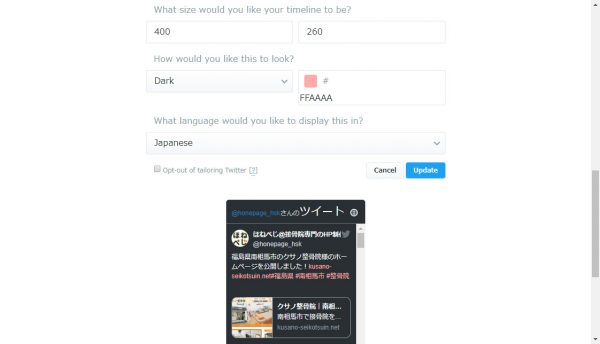
ちなみに表示方法を「Dark」にした場合こんな感じに表示されます。
コチラにした場合は通常のリンクカラーだと見えにくいので少しカスタマイズしてあげると良いかもしれません。
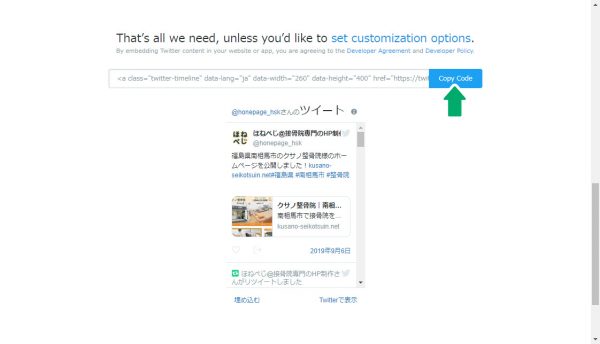
「Update」をクリックするとオプションメニューが閉じて「Copy Code」というボタンが出てきます。

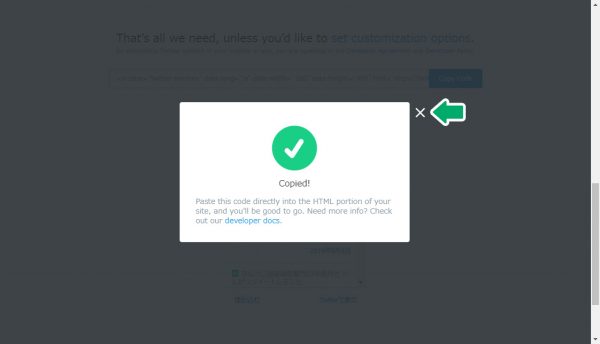
「Copy Code(コードをコピー)」をクリックすると以下のような画面が表示されて長めのコードがコピーされます。

コピーできたよ!という画面ですので右上の「×」マークをクリックしてこの画面を閉じます。
このコードをWEBページの任意の場所に貼り付ければツイッターのタイムラインを表示させることができます。
ほねぺじユーザーの方はこのコードと貼り付ける場所を弊社担当まで送付していただければぺージに挿入する事が可能です。
最近はお知らせなどをツイッターやフェイスブックのタイムラインを利用して表示しているホームページをよく見かけます。
ほねぺじにもお知らせ機能はありますが、なかなか更新に手が付かない方で、Twitterは慣れている!という方はお知らせ機能をTwitterのタイムラインに切り替えてみるのもありかもしれません。
以上、ツイッターのタイムラインの埋め込み方法でした。
ちょっと応用
<a class=”twitter-timeline” href=”https://twitter.com/honepage_hsk?ref_src=twsrc%5Etfw” data-lang=”ja” data-width=”260″ data-height=”400″>Tweets by honepage_hsk</a>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
これは先ほど設定したTwitterのタイムラインのソースコードです。
すでに自分のホームページを持っていてもう少しTwitterのウィジェットをカスタマイズしたい!という方はココにちょっと手を加えるだけで表示のさせ方や見え方を変更する事ができます。
ただし、Twitterの仕様変更等で崩れてしまったり表示できなくなってしまったりする可能性があります。また、Wordpress等のCMSを利用しているサイトではテーマのCSSの影響を受ける可能性もありますので改造は自己責任にてお願いします。
改造のやり方
やり方は直接コードを書き込むだけ。
ソースコードの頭<a class=”twitter-timeline” (省略)の後ろに半角スペースを空けてコードを書き込むだけです。
ヘッダー部分を非表示にするコード
data-chrome=”noheader”
ソースに組み込むとこんな感じ
<a class=”twitter-timeline” data-chrome=”noheader” href=”https://twitter.com/honepage_hsk?ref_src=twsrc%5Etfw” data-lang=”ja” data-width=”260″ data-height=”400″>Tweets by honepage_hsk</a>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
↓〇〇さんのツイートという部分(ヘッダー)が消えていると思います。
フッター部分を非表示にするコード
data-chrome=”nofooter”
前半の文章は先ほどと同じです。中に入る値がnofooterになっているだけですね。
<a class=”twitter-timeline” data-chrome=”nofooter” href=”https://twitter.com/honepage_hsk?ref_src=twsrc%5Etfw” data-lang=”ja” data-width=”260″ data-height=”400″>Tweets by honepage_hsk</a>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
↑今度は「埋め込む」や「Twitterで表示」が消えていると思います。
ヘッダーとフッターをどっちも非表示にする
両方消す場合はdata-chromeの値を半角スペースを空けてヘッダーを消すコードとフッターを消すコードを2個書くだけです。
実際に書いてみるとこんな感じ
<a class=”twitter-timeline” data-chrome=”noheader nofooter” href=”https://twitter.com/honepage_hsk?ref_src=twsrc%5Etfw” data-lang=”ja” data-width=”260″ data-height=”400″>Tweets by honepage_hsk</a>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
Tweets by honepage_hsk
他にも背景を透明にする値「transparent」や境界線を消す「noborders」等ありますが、今回のご紹介はこの辺で。



 LINEで相談
LINEで相談 メールで相談
メールで相談 電話で相談
電話で相談